PaintCode Power User: Library Gradients
This post is a part of series PaintCode Power User.
One of the defining features of PaintCode is Library. It brings flexibility to your drawings and makes it trivial to experiment with your designs. In the previous post I wrote about tips for Colors and now we continue with Gradients.
Quickly Create Gradient
Although there are several ways to create a new Gradient. The best way is to drag multiple colors into Gradients section. The colors will be distributed evenly within the Gradient and their order will be preserved.


If you have Touch Bar, it shows a button for the same operation.


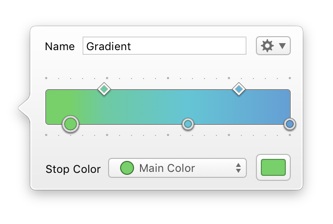
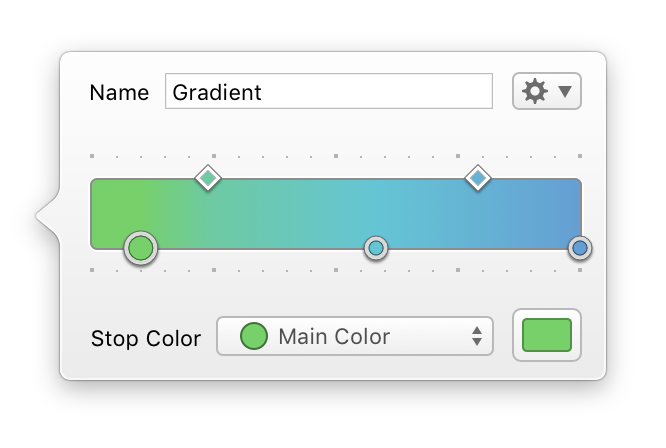
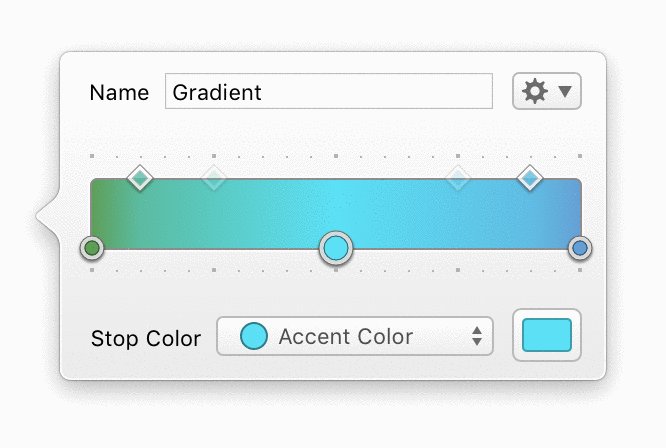
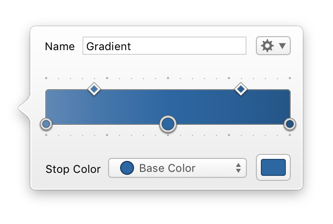
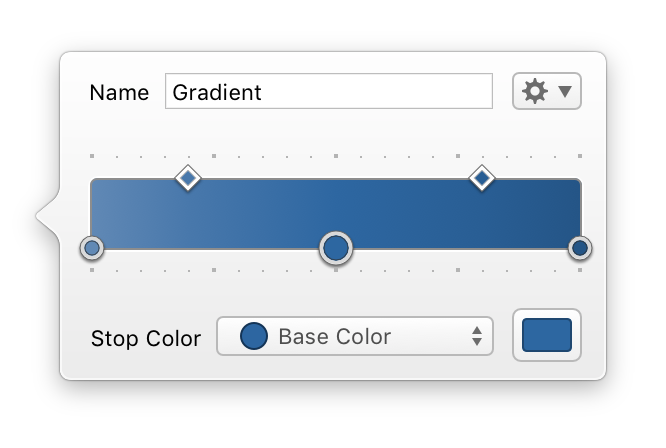
Editing Gradients


- Double-click anywhere in gradient editor to add a new color stop.
- Use ←→ arrow keys to move selected color stops, hold ⌥ to jump larger distances.
- Hold ⇧ while dragging color stop to snap it to tick marks.
- Space before first color stop is filled with the first color. Similarly, the space after last color stop is filled with last color.
- Contextual menu of gradient editor allows you to reverse order of colors and their locations.
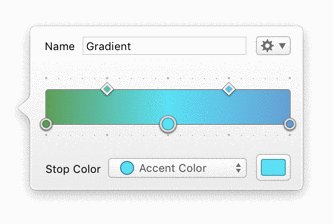
- Diamond-shaped controls in the upper part of gradient editor are Linearity Controls and they affect the transition between colors. I will discuss them in detail later in this post.
- Editing a color from gradient popover may create a new color to ensure no other object in document is changed.
- Connection point for each gradient shows whether it is actually used in the document.
- You can show usage of any gradient using its contextual menu. The menu shows Canvases and Shapes that depend on the selected gradient.
- After you attempt to delete a gradient that is used somewhere, PaintCode shows a list of affected objects in your document.
- When consolidating gradients in your designs, you may find it helpful to replace one gradient with another. Contextual menu of any gradient has an option Replace With that will offer you gradients with similar appearance.
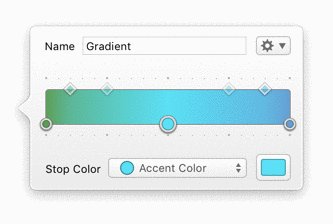
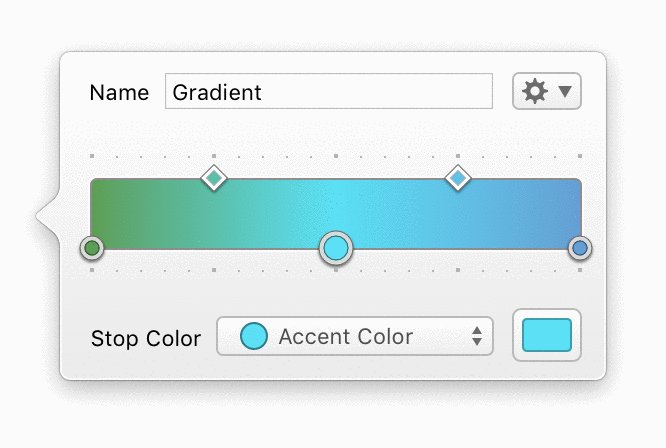
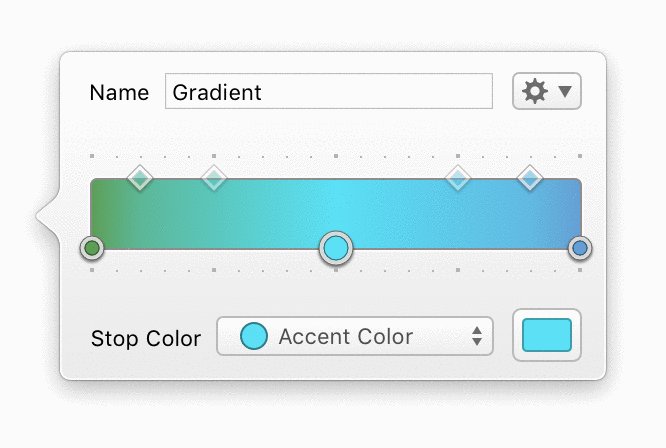
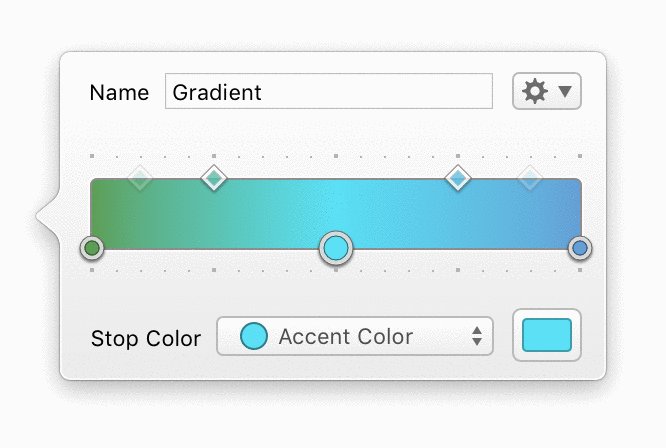
Linearity Controls
You probably noticed the little diamond-shaped controls in gradient editor. We call them Linearity Controls and they specify how the transition between two colors is distributed. By default, they are placed exactly in the middle between color stops, which makes the transition perfectly linear. Move it closer to either side and the transition will skew towards that color.


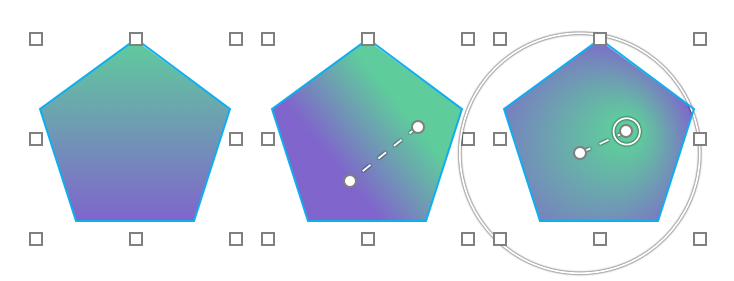
Fill Types
When you use gradient as shape fill, you can choose one of 3 drawing options:
- Angle – Gradient is drawn from edge to edge inside the shape in angle that you specify.
- Two-point – Gradient is drawn between two points that you can move as you want.
- Circular – Gradient is drawn between two circles that you can move as you want.


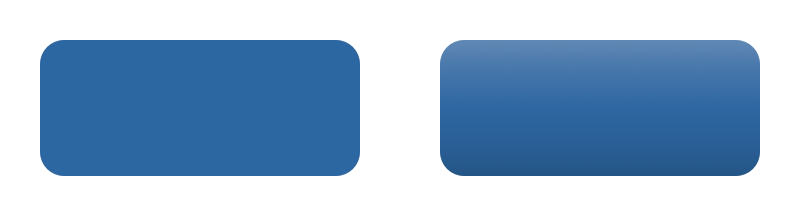
Derived Colors in Gradients
Colors in physical world almost always occur in gradients. Standard light sources don’t illuminate surfaces evenly, which results in many different shades of a single hue. Designers usually attempt to reproduce this sense of light in their designs, since it helps users with understanding the context.


The best way to create such gradient is to use Derived Colors. Once you picked your base color, derive a darker and a lighter color, and use these in a single gradient.




I hope you enjoyed gradients, because next up are Library Shadows.
To learn more about Library Gradients, read our Gradients documentation or watch Dynamic Colors video.
