PaintCode Power User: Library Images
This post is a part of series PaintCode Power User.
One of the defining features of PaintCode is Library. It brings flexibility to your drawings and makes it trivial to experiment with your designs. In previous posts I wrote about tips for Colors, Gradient, and Shadows so now I will focus on Images.
Managing Images


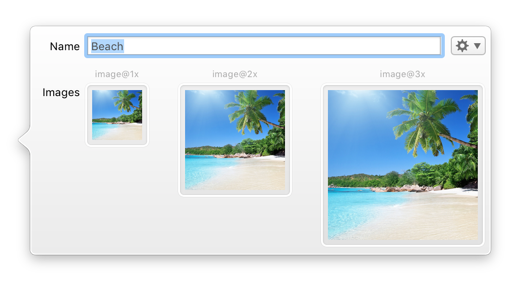
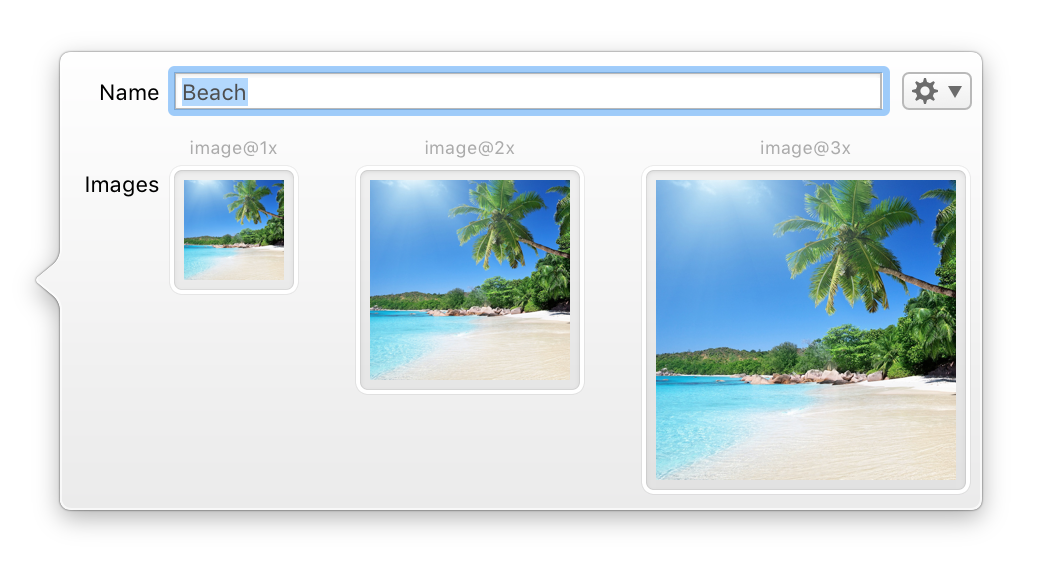
- A single Image in library can hold up to 3 image files for different screen densities: 1×, 2×, 3×.
- PaintCode supports importing all common image formats (png, jpeg, gif, tiff, and more). Drag them into Images section to create a new Library Image.
-
If your images have the same base name and suffix like
@1xand@2x, you can drag them into Images section together and only one Image will be created. - Drag image files into canvas to create new Rectangle and Library Image at the same time.
- Some file formats, like PSD, are by default imported into PaintCode as canvases. However, if you drag PSD into Images section of Library it will be imported as a Library Image.
- Connection point for each image shows whether it is actually used in the document.
- You can show usage of any image using its contextual menu. The menu shows Canvases and Shapes that depend on the selected image.
- After you attempt to delete an image that is used somewhere, PaintCode shows a list of affected objects in your document.
- When consolidating images in your designs, you may find it helpful to replace one image with another. Use the contextual menu of the image and select Replace With.
Image Fill
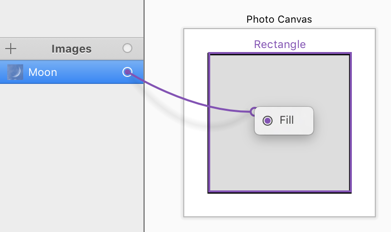
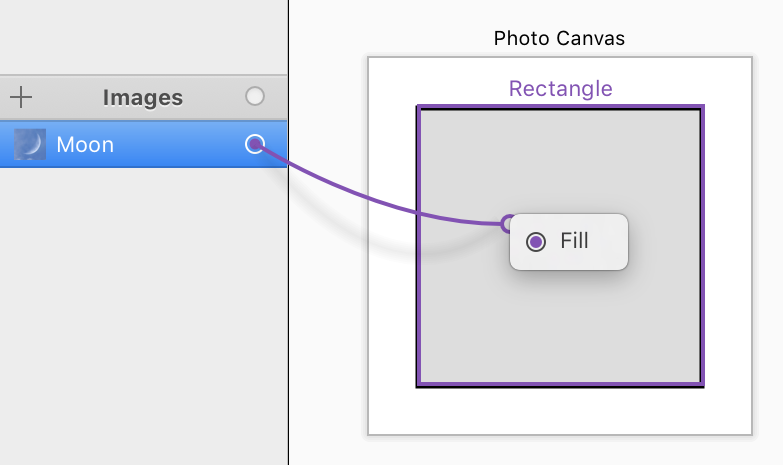
Library Image is not a shape that can be placed into canvas directly. Its role is similar to Library Gradient, so it can be used as a fill of some shape – typically of a rectangle. To do that, pick image in Fill popover or drag a connection from Library Image to the desired shape.


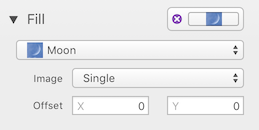
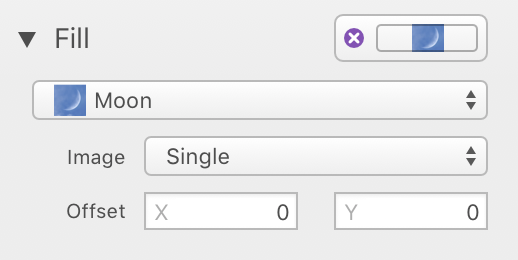
Once the shape uses image fill, its Fill inspector offers new options: image offset and tiling mode.


Although PaintCode is meant to replace bitmap images in your apps, there are valid cases when you need to use them.
To learn more about Library Images, read our Images documentation.
