PaintCode Power User: Symbols
This post is a part of series PaintCode Power User.
One of the most powerful features of PaintCode are Symbols. We built Symbols on top of existing features, like Library and Frames.
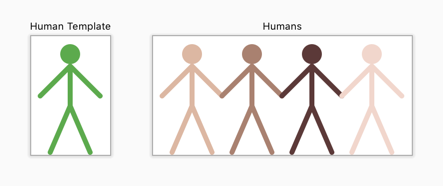
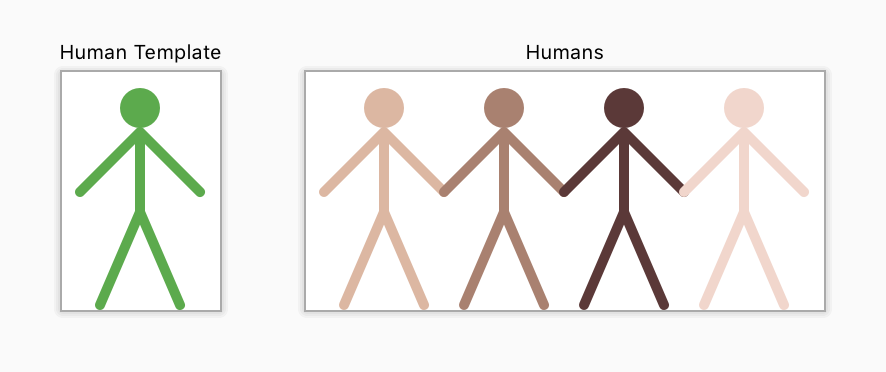
Symbol is an object on canvas that draws other canvas from your document. If the referenced canvas uses Library items, Variables or Frames, these can be customized for each Symbol independently.


For programmers, Symbols are easily explained as function calls with custom arguments. No other app offers this level of flexibility.
Creating a Symbol
Symbols help you de-duplicate your designs in an easy way and we definitely recommend using them as much as possible. Before creating a Symbol, you need to have at least two canvases: source and destination.
- Standard way to create a Symbol is using the toolbar button. It will show you a list of all canvases in your document. Select one of them place it into another canvas.


- Symbols can be nested, so referenced Canvas may have other Symbols in itself.
- It’s not allowed to create cyclic chain of Symbols, so a Canvas cannot be used within itself to create fractal pattern.
- If you select some shapes and open their contextual menu, you may use option to Convert to Symbol (or press ⌘I). This will move selected shapes into new canvas and will create a Symbol on their previous position.
Working with Symbols


- You can change the source canvas of Symbol using Inspector. They don’t need to be the same size.
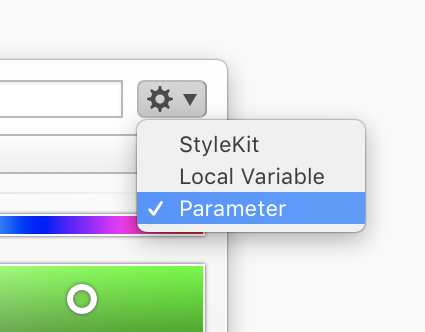
- To make Library item used by a Canvas customizable for each Symbol, you need to make it a Parameter. Open popover editor of given Library item, click on gear icon and select Parameter.


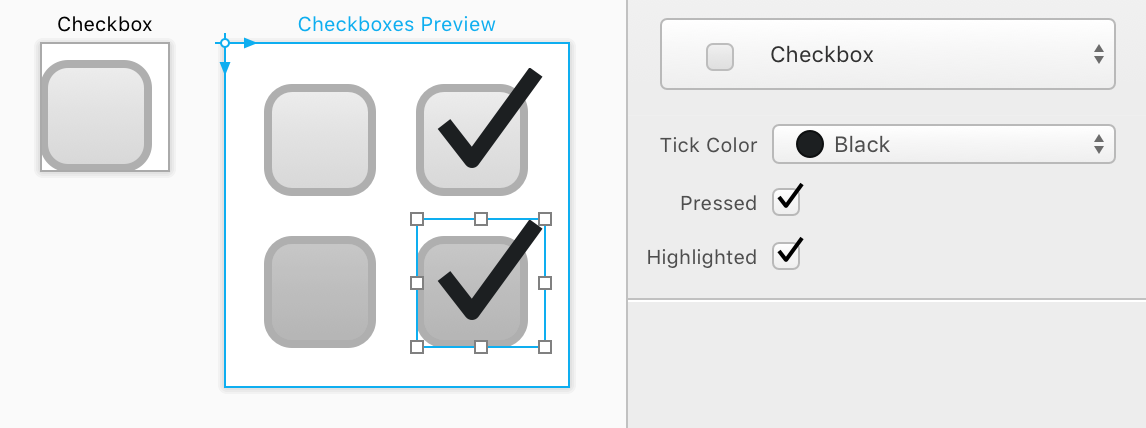
- Items from Library that are used as Parameter can be customized in each Symbol using Inspector.
- If canvas doesn’t use Frame for resizing, it will be stretched and deformed when its Symbol is resized.
- If canvas uses Frame for resizing, it will be respected when its Symbol is resized. More about Frames in a future post.
- Contextual menu of a Symbol offers you to Jump to Symbol Canvas.
- Contextual menu also includes an option to Replace Symbol With Its Content that will duplicate content of the referenced canvas.
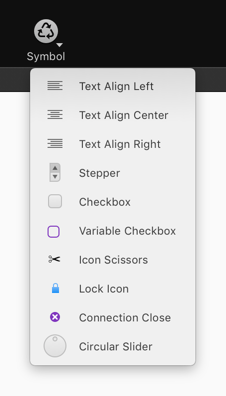
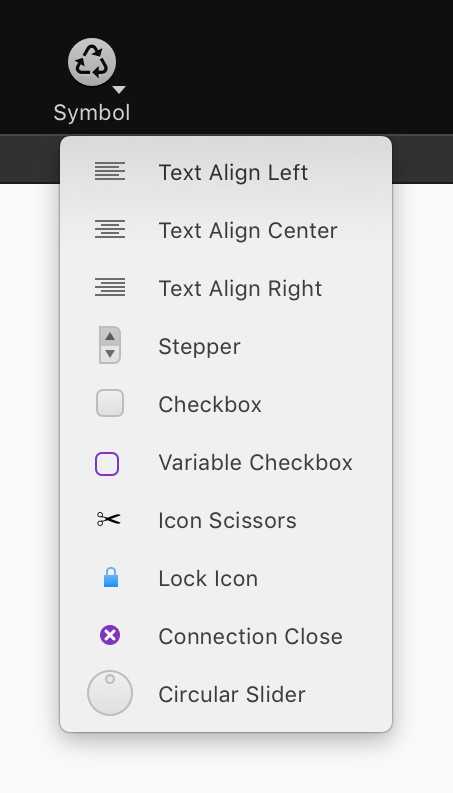
Symbols are the perfect solution is you use one component multiple times across your design. For example checkbox with On/Off state controlled using parameter or a resizable chat bubble with tint color parameter.
To learn more about Symbols, read our Symbols documentation or watch a video about Symbols.
