PaintCode Power User: Library Colors
This post is a part of series PaintCode Power User.
One of the defining features of PaintCode is Library. It brings flexibility to your drawings and makes it trivial to experiment with your designs. In this post, I will show you some tips for working with Colors.
Creating New Color
First step to working with colors is to create one. There are many ways to create new Library Color, here they are:
-
Click the obvious

 button in top left corner of Colors section of Library and a random new color is created.
button in top left corner of Colors section of Library and a random new color is created.
- Double-click empty space in Colors section and a random new color is created. I believe this is the most convenient way.
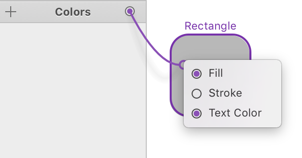
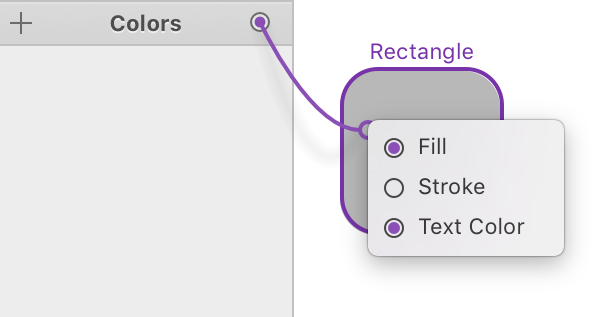
-
Drag connection from circle

 in top right corner of Color section to desired shape, then select how the color will be used (Fill, Stroke, Text).
in top right corner of Color section to desired shape, then select how the color will be used (Fill, Stroke, Text).


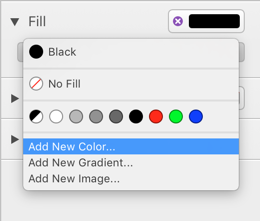
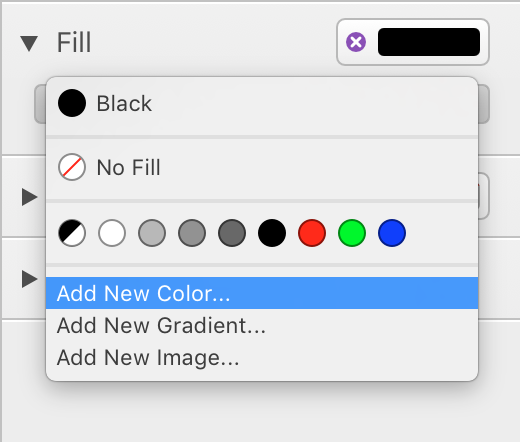
- Open Fill popover or Stroke popover and select Add New Color…


- If your shape uses some System Color, open the color well and customize its components. This will create a new library color.
- Derived color can be created using contextual menu of an existing color. It has a pretty descriptive option to Create Color Derived from Selected Color.
- Drag colors from other apps into Colors section.
- If you have Apple Color List (.clr) or Adobe Swatch Exchange file (.ase), just drag it into Colors section.
Editing Colors
When you edit a color in PaintCode, all shapes and library items that use this color are updated. That’s the power of Library.


-
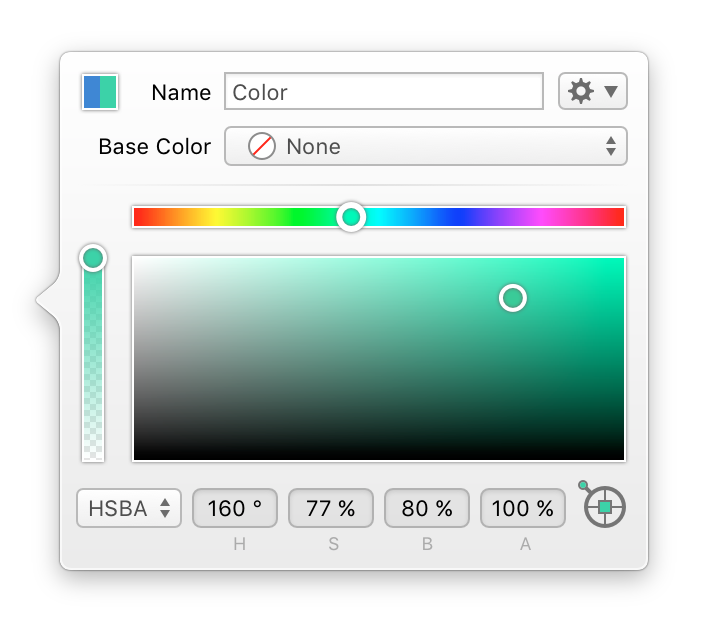
It is possible to pick colors from on-screen content using a tool in bottom right corner.


- Image in top left corner of color popover shows original appearance and edited appearance. This allows you to see previous value of the edited color.
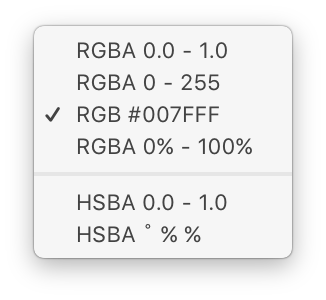
- You can display RGB or HSB text fields in several formats, like percent, byte, unit, and hex.


- You can make existing color a derivation of another color or make derived color a standalone one by dragging them within the colors list.
- Touch Bar allows you to edit normal and derived colors without opening their popover.


- Connection point for each color shows whether it is actually used in the document.
- You can show usage of any color using its contextual menu. The menu shows Canvases, Shapes, and Library Items that depend on the selected color.
- After you attempt to delete a color that is used, PaintCode shows a list of affected objects in your document.
- When consolidating colors in your designs, you may find it helpful to replace one color with another. Contextual menu of a color has an option Replace With that will offer you colors with similar appearance.
Derived Colors
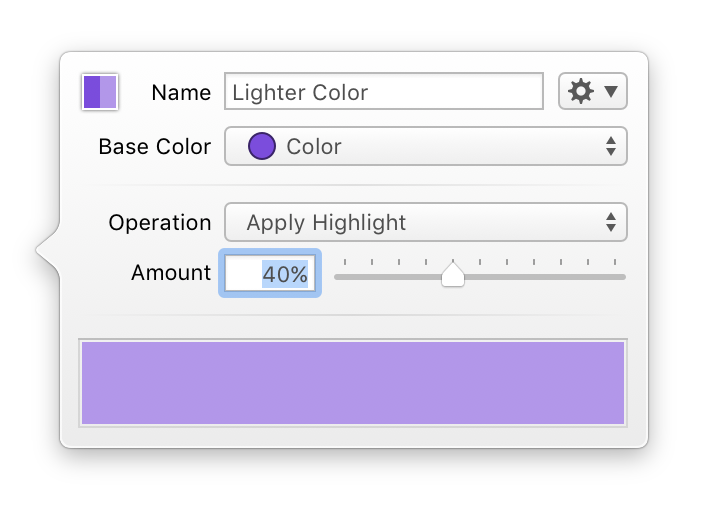
PaintCode has a quite unique feature that allows you to create colors that are based on other colors. In Color editor, you might notice the Base Color popup which offers all other color from your Library. Once you pick a base color, the editor changes significantly.


For a derived color, you need to pick an operation and its amout that should be applied on the base color. Here is the list of operations with their effect:
- Highlight – blends the base color with white color
- Shadow – blends the base color with black color
- Opacity – changes opacity of the base color
- Hue – changes hue of the base color in HSB system
- Saturation – changes saturation of the base color in HSB system
- Brightness – changes brightness of the base color in HSB system
With this mechanism it is very easy to derive different shades of a single tint color. It allows you to create realistic gradients and shadows, while preserving the connection to the base color. Change the base color at any time and all derived colors, gradients and shadows will change too.
Colors are the foundation of visual design and we use them all the time. I hope these tips will make your workflow more effective and in the next post I will focus on Gradients.
To learn more about Library Colors, read our Colors documentation or watch Dynamic Colors video.
