Colors
There are 3 kinds of colors in PaintCode:
- System colors
- Basic colors (user-defined)
- Derived colors (user-defined)
System colors are Black, White, Clear (transparent), Red, Green, Blue and several shades of gray. You cannot define new system colors and they are not displayed in the Library. However, you can create your own colors by adding them to the Library. These can be either basic or derived.

Basic Color
A basic color is a simple color that does not depend on any other color. You can adjust it at any time. All directly or indirectly affected shapes and library items (gradients, shadows...) are updated accordingly.
Derived Color
Derived color is a color that dynamically depends on another color. It is derived from the parent color using some of the built-in color operations:
- change opacity
- change hue
- change brightness
- change saturation
- apply shadow
- apply highlight
- copy
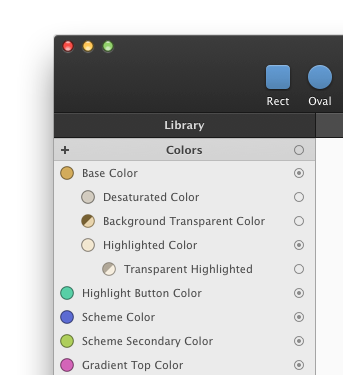
When the parent color changes, all directly and indirectly (via another color) derived colors are updated automatically. The colors displayed in the Library are arranged in a hierarchical tree - derived colors are children of their base colors.
Using a color
There are three ways to assign a color to your shape.
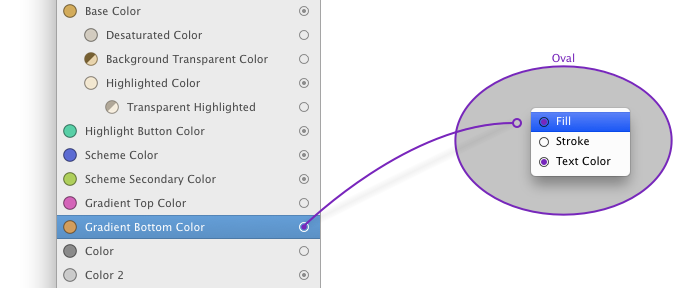
First, you can click & drag the connection dot onto a shape in the canvas, then select the attribute to which you want to connect the color. The connection dot is displayed next to your color in the Library. If the color isn't actually used in your document, an empty circle is displayed instead.

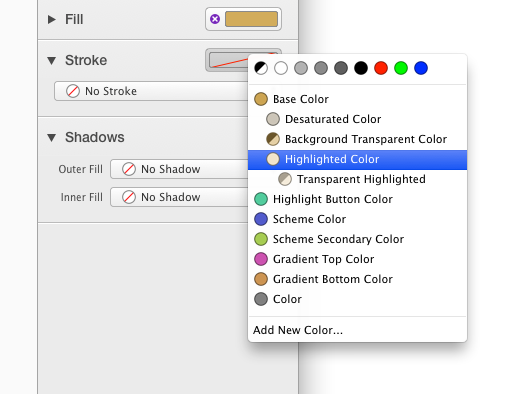
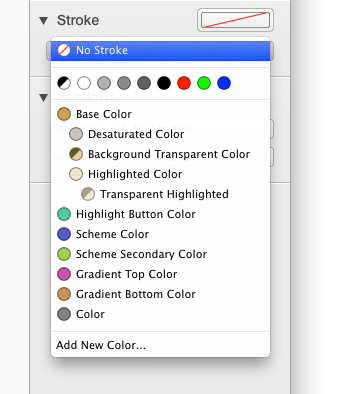
Another way to use color is to use the stroke or fill well in the Inspector. When the well is empty, it means that the attribute (stroke or fill) is not set. After you click on the well, a contextual menu appears that allows you to choose the color you want to use. The contextual menu is populated with items from your Library. It also contains the system colors at the top.

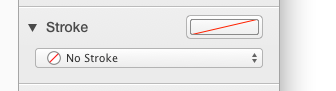
By the way, to stop using the color in your shape, simply click on the purple X circle on the left side of the well.
The third way to use a color is to select it from a color popup button menu:


All these ways of assigning a color are equivalent - you should use whichever is the most convenient.
Adding a new color
There are several ways of adding a new color:
- Click on the “+” button at the top of the color list in the Library
- Click on the “Add new color...” menu item in the color popup menu. This also sets the newly-created color in the popup button.
- COMMAND + Click on a well in the Inspector that already has a color. In this case, a copy of that color will be added to the Library.
After you add a color to your Library, a color editing popover is displayed. (note that you can also add colors by copying and pasting colored shapes from another document, as well as double-clicking a gradient control)
Editing a color
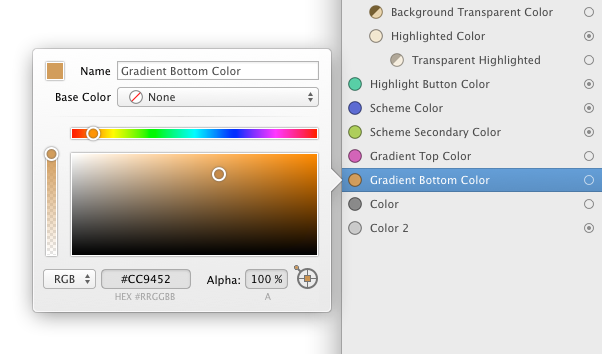
You can edit a color by double-clicking on it in the Library. Alternatively, you can click on the well in the Inspector to show the edit color popover.

The text field contains the name of the color. PaintCode generates all names for you, though you can always change them to be more descriptive.
There are two types of colors: “basic” and “derived”. Basic colors are the ones with base color set to “none”. For basic colors, you only have to choose a particular color using the color picker. You can set exact values in various formats, adjust the knobs or pick any color from the screen using the magnifier in the lower right corner of the popover.
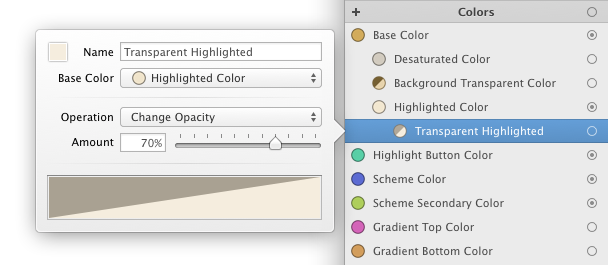
By selecting the base color you get a “derived” color. With derived colors, you have to specify the desired operation and amount. For example, you can set a color to be the same as some other color that already is in the Library, but with a 50% opacity. This is an extremely useful feature.

Derived colors are updated automatically when their parent color changes.
Deleting a color
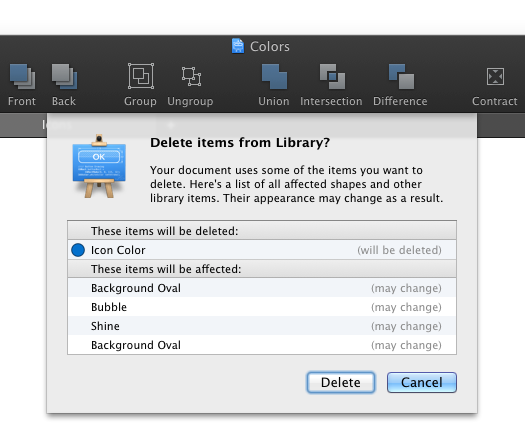
When you try to delete a color that is being used in your drawings, a delete sheet is displayed. This sheet informs you about all shapes and other library items that will be affected when you delete the color.

When you delete a color, it is replaced in all shapes, gradients, shadows and variables that have been using it with a default (red) color. All colors directly derived from the deleted color are converted to basic colors, but visually remain the same.
Making color behave as a parameter in generated code and in symbol
To learn more about how to configure colors and other library items to behave as parameters, read about Library Item Behavior.
