PaintCode Power User: Library Shadows
This post is a part of series PaintCode Power User.
One of the defining features of PaintCode is Library. It brings flexibility to your drawings and makes it trivial to experiment with your designs. In previous posts I wrote about tips for Colors and Gradients, so now I will focus on Shadows.
Editing Shadow


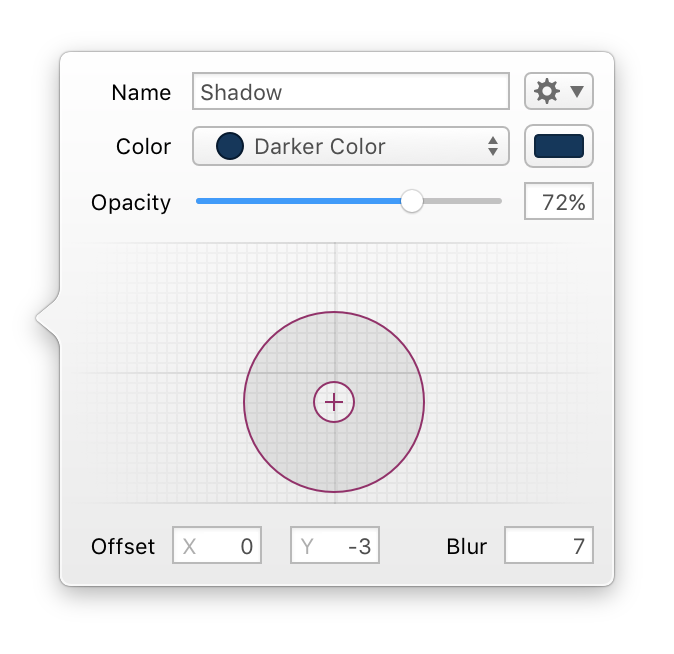
- There are several ways to create a new shadow. Quick one is to drag a color into Shadow section.
- You can drag and resize the shadow editor to change offset and blur radius.
- Shadows are generally dark, but if your color is too bright, you may try creating a derived color using Shadow operation.
- Editing a color from shadow popover may create a new color to ensure no other object in document is changed.
- Connection point for each shadow shows whether it is actually used in the document.
- You can show usage of any shadow using its contextual menu. The menu shows Canvases and Shapes that depend on the selected shadow.
- After you attempt to delete a shadow that is used somewhere, PaintCode shows a list of affected objects in your document.
- When consolidating shadows in your designs, you may find it helpful to replace one shadow with another. Contextual menu of any shadow has an option Replace With that will offer you shadows with similar appearance.
Shadow Opacity
Every Shadow has its own opacity that’s independent from opacity of its Color. Since Shadows usually have transparency, this avoids the need to create transparent derivations of your Color. These two opacity values are multiplied to produce the final opacity. For example, if Color has opacity 80% and Shadow has 50%, the result will have opacity 40%.
Shadow Attributes
Shapes in PaintCode have several shadow attributes:
- Fill Outer Shadow
- Fill Inner Shadow
- Stroke Shadow
- Text Outer Shadow
- Text Inner Shadow
- Group Shadow
They are visible in Inspector only if they make sense. For example, text shadows can be set only if the Shape has text. Shadows typically respect opacity of the shape, so less visible parts cast softer shadow.
Express Depth
Shadows in physical world are everywhere and they allow us to perceive depth. This is especially important with computer screens, which are inherently flat. Even a subtle use of shadows can turn a label into a button.


To learn more about Library Shadows, read our Shadows documentation.
