PaintCode Power User: Styles
This post is a part of series PaintCode Power User.
In previous post I discussed Shapes and their actual shape, but it’s just one aspect of Shapes. The other part is Style, which I use to collectively call Fill, Stroke, Shadow, Text, Opacity, Blend Mode, and such. Basically these are the attributes that make the Shape actually visible.
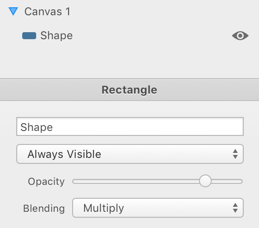
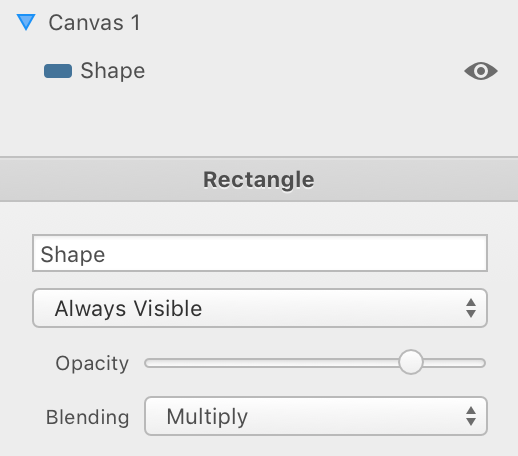
As shown in Inspector, from top to bottom, here is a description of all visual attributes.
Visibility & Blending


- Visibility – Whether the Shape is actually visible. You can either click the eye button in Shape List, or connect a Variable of Boolean type to the popover. Touch Bar also allows you to hide and show selected Shapes.


- Opacity – How transparent the shape appears, from 0% to 100%. Drag the slider or connect a Variable of Fraction type.
- Blending Mode – One of many standard blending modes which define how the Shape is rendered on existing drawing beneath it. From simple Multiply to advanced compositing operations that can be used for masking, like Destination In or Source Out. This attribute doesn’t support Variables.
- Clip – Only available for Groups. You pick a Shape from the inside of the Group’s contents and this Shape will act as a clipping mask. Any styling attributes of the clipping Shape become invisible, only outline is used.


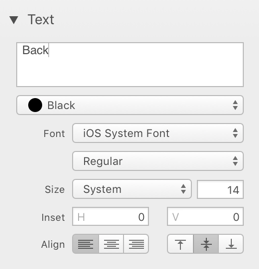
Text


- Text – The text that is rendered in Shape’s bounding box. Write desired text into the Inspector, or double-click the Shape in canvas to edit text. This attribute supports Variable of type Text. Text is not available for Beziers.
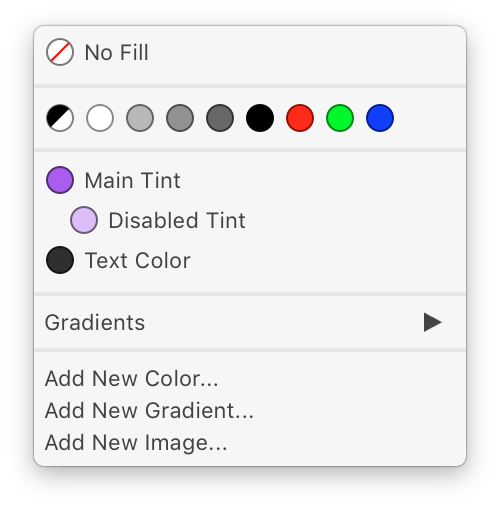
- Text Color – A color used to draw the text, either pick one from predefined colors (like black or white) or use a custom Library Color.
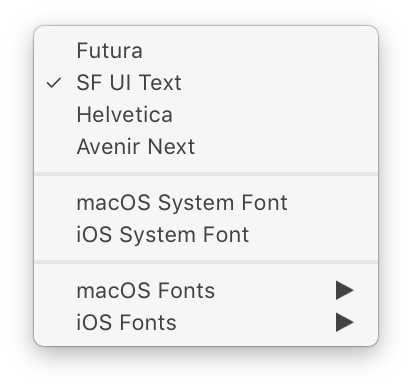
- Font – Allows you to pick font used for the text. Choose either built-in iOS fonts or any installed font on your Mac. The menu will offer you recently used fonts. It’s not possible to connect Variables here.


- Font Size – Specifies how big the text will be, either by exact size in points or by using popup menu with predefined system values. Supports Variables of Number type.
- Text Insets – Defines extra whitespace around text. It doesn’t support Variables.
- Alignment – Horizontal and vertical alignment of the text within the Shape’s bounding box. Too long text will be clipped.
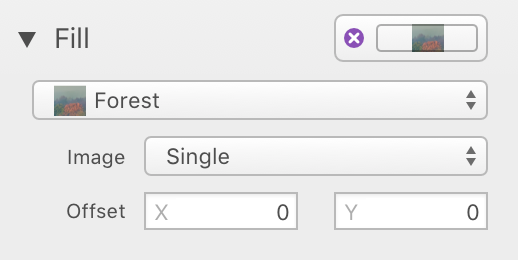
Fill


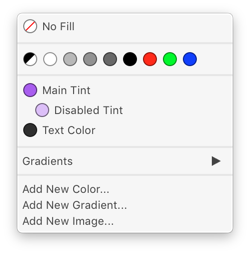
- Fill – Pick System Color, Library Color, Library Gradient or Library Image that will be used to draw fill of the Shape.


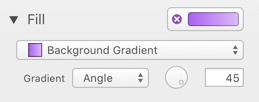
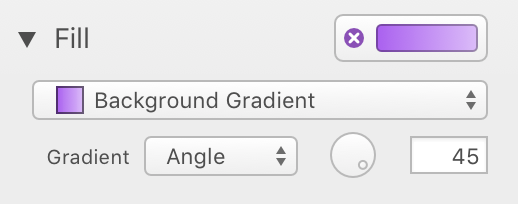
- Gradient Type – When filling using Library Gradient, you have three options how to apply it: Angular, Circular and Two-Point.
- Gradient Angle – For Angular gradient fill, you simply specify angle on which the gradient should be drawn.


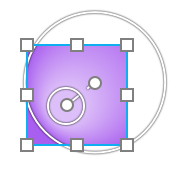
- Gradient controls in canvas: For Circular and Two-Point gradient fills, extra controls appear in canvas that allow you to manipulate the gradient end-points.


- Image Tiling – If you use Image for fill, the image may be drawn once or repeatedly in tiled patterns.


- Image Offset – Specifies X and Y offset of the Image fill.
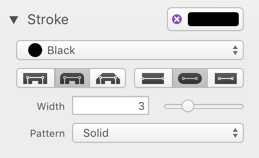
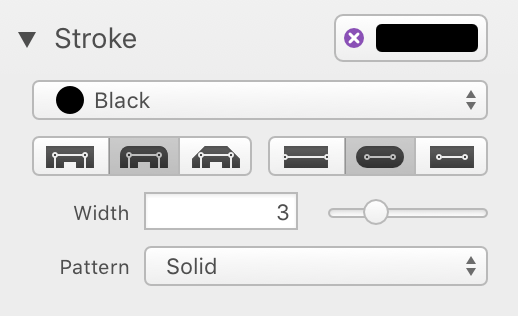
Stroke


- Stroke Color – Pick System Color or Library Color that will be used to draw stroke of the Shape. Gradients and Images are not supported here.
- Line Join Style – One of three styles how lines are connected in corners.
- Line Cap Style – One of three styles how lines are ended.
- Stroke Width – How thick is the stroke. Enter fixed width or connect a Variable of Number type.
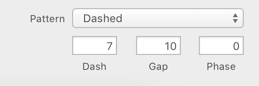
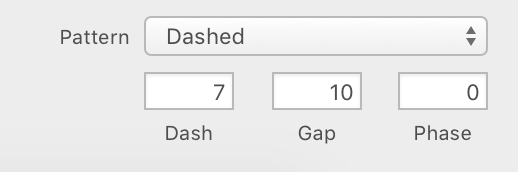
- Stroke Pattern – Choose either solid line or dashed line.


- Pattern Dash – Length of line segments in dashed pattern, supports Variables of Number type.
- Pattern Gap – Length of empty segments in dashed pattern, supports Variables of Number type.
- Pattern Phase – Shift of dashed pattern, supports Variables of Number type.
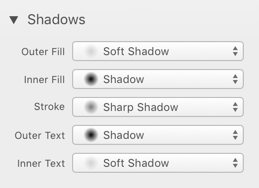
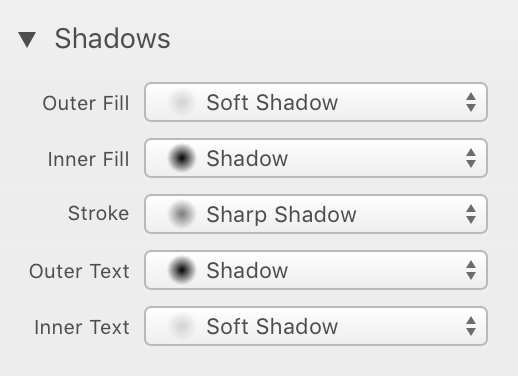
Shadow


- Outer Fill – Drawn below the fill of the Shape, only visible if there is some fill.
- Inner Fill – Drawn above the fill, but below the stroke of the Shape, only visible if there is some fill.
- Stroke – Drawn below the stroke of the Shape, only visible if there is some stroke.
- Outer Text – Drawn below the text of the Shape, only visible if there is some text.
- Inner Text – Drawn above the text of the Shape, only visible if there is some text.
That’s everything a Shape can have. If you select a Shape and then create a new one, it will inherit (almost) all of these style attributes. That’s the way you can copy style from one shape to another. And remember, when all these styles go into your way, try menu Canvas ▸ Show Only Outlines.
To learn more about Shapes and their styles in Inspector, see our Shapes documentation or watch tutorial videos.
