PaintCode Power User: Variables
This post is a part of series PaintCode Power User.
Variables are a feature you won’t find in any other design tool. PaintCode brings very basic concept from programming to design in a simple and visual way. Just like Library Colors, that are created once and then shared by multiple shapes, Variables work the same for any numeric values.
Imagine you need to use consistent stroke width across your icons, so you create a Variable called Thickness of type Number and set its value to 1. You then connect this Variable to Stroke Width attribute in the Inspector of multiple shapes. Later, you can change value of this Thickness Variable and all shapes will be updated immediately.


Although Variables are part of Library, they are special in several ways and cannot be exposed in programming interface of StyleKit. They are often used as parameters of Symbols or canvases in generated code.
Special kind of Variables are those defined using an expression. I will write a dedicated post about Expressions later.
Types
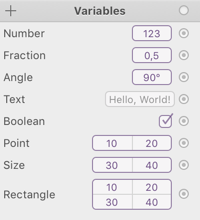
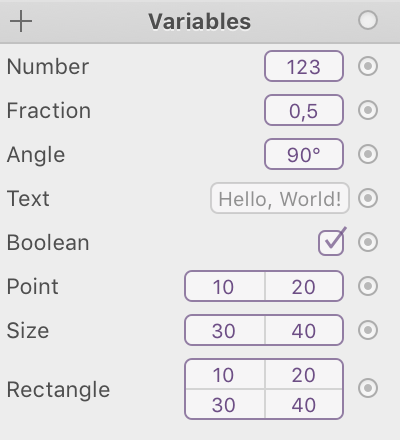
Every Variable needs to have a type and you need to pick it when creating a Variable. Here are the types:
- Number – Any positive or negative number with optional fractional digits. These Variables can be used for many of the numeric attributes like X, Y, width, height, stroke width.
- Fraction – A number between 0 and 1, including. It offers a slider for editing and is usually used for Shape’s opacity or as a progress in custom expression.
- Angle – Positive or negative number in degrees. Difference to Number type is mainly in displayed format, because it’s supposed to be used as rotation.
- Text – A short piece of text, used mainly for Shape’s text attribute.
- Boolean or Condition – Variable with two states and On/Off checkbox, used mainly for visibility of Shape or in expressions.
- Point – Compound type of two numbers, labelled as X and Y. Used for Shape’s position or anchor offsets.
- Size – Compound type of two numbers, labelled as Width and Height. Used for Shape’s size.
- Rectangle – Compound type of 4 numbers, labelled as X, Y, Width, and Height. Used for Shape’s position and size together.
Custom Expressions may evaluate any of these types, with the exception that Number, Fraction and Angle are not distinguished. You probably noticed that types like Boolean or String have quite limited usage, but their true potential is hidden in Expressions. More on that in a future post.
Tips for Variables
-
If you are creating Variable using

 button or double-clicking empty space in the list, you will need to choose Variable type.
button or double-clicking empty space in the list, you will need to choose Variable type.
-
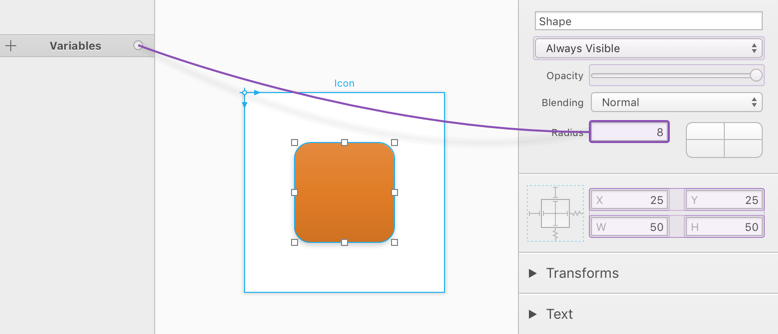
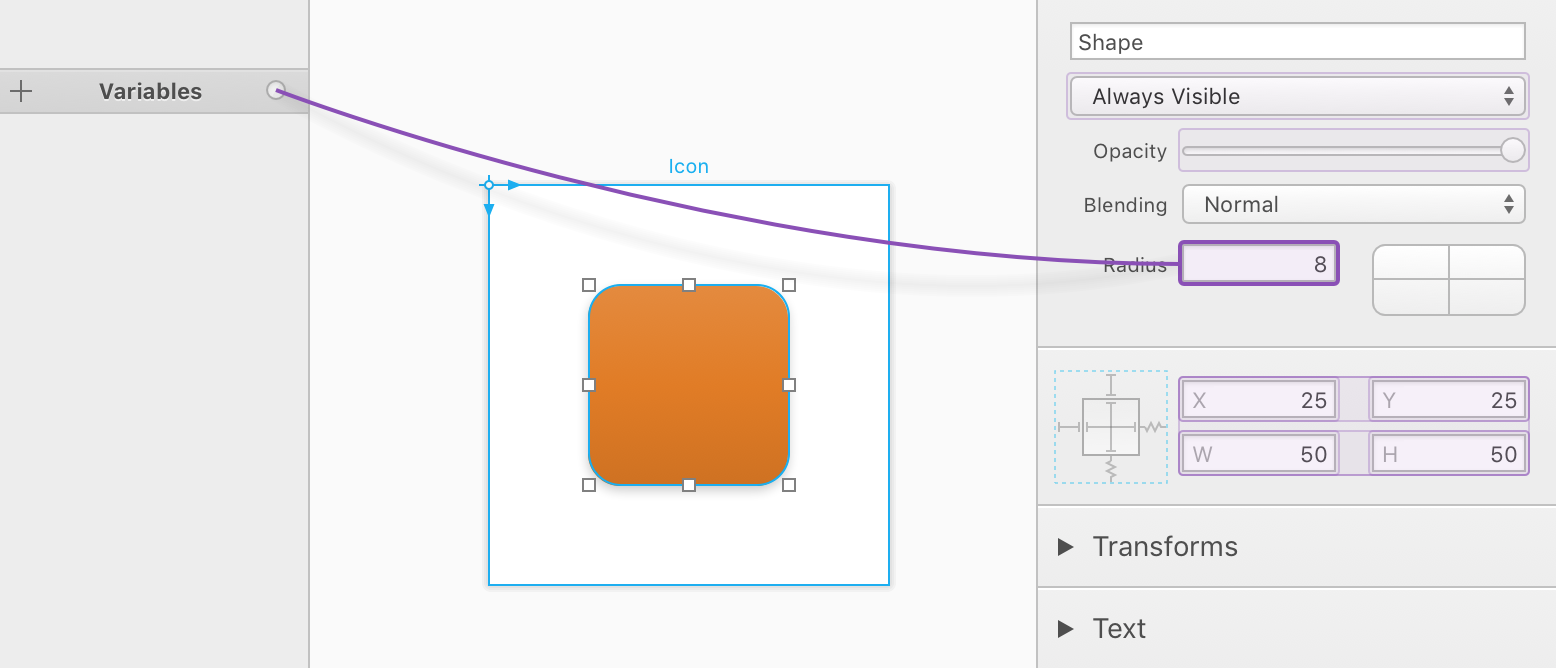
Connection point

 in section header can be used to create Variable immediately connected to an attribute. Such Variable will automatically receive correct type and will use the existing value of connected attribute.
in section header can be used to create Variable immediately connected to an attribute. Such Variable will automatically receive correct type and will use the existing value of connected attribute.


- Variables can be connected to many attributes of Shapes: X, Y, Width, Height, Corner Radius, Stroke Width, Text Size, etc. Simply drag a connection to given text field to see if that attribute is supported.
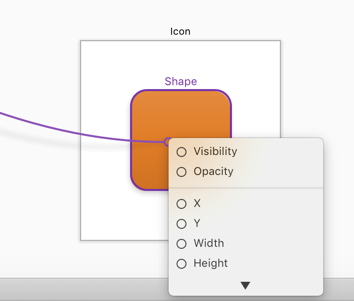
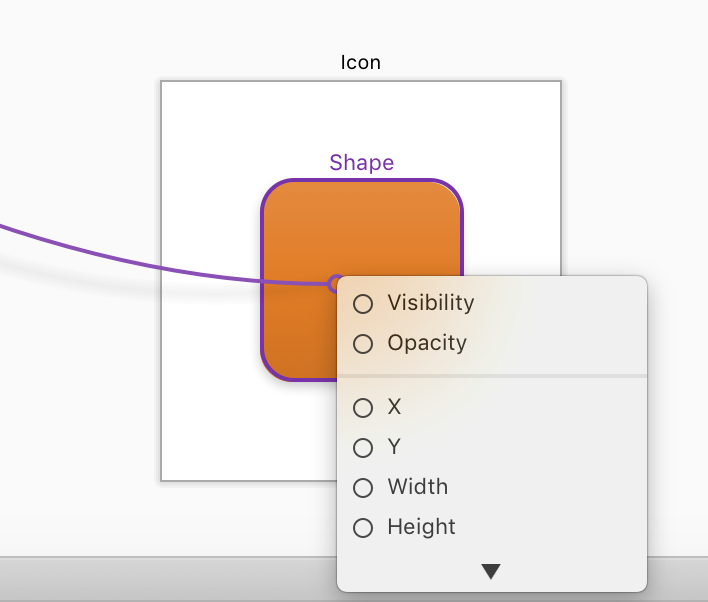
- Variable connection can be dragged to a text field of to the Shape in canvas. In that case, a popup menu will appear, offering all supported attributes.


- Changing Variable type is only allowed when it’s not used anywhere.
- All Variables can be converted to expression or back to a constant value.
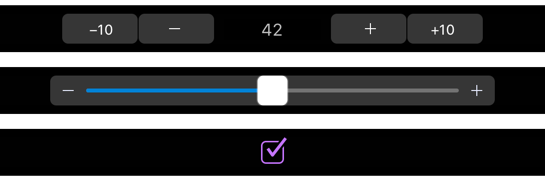
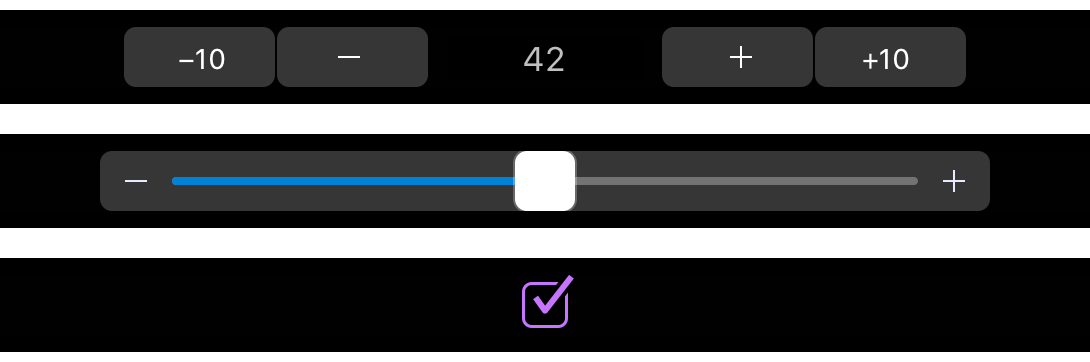
- With Touch Bar, you can edit Number, Fraction, Angle, and Boolean variables without opening their popovers.


- Some attributes like Position are made of several components, in this case X and Y. It’s possible to connect a compound Variable type to a group of text fields, in this case of type Point.
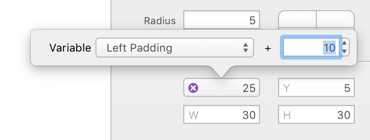
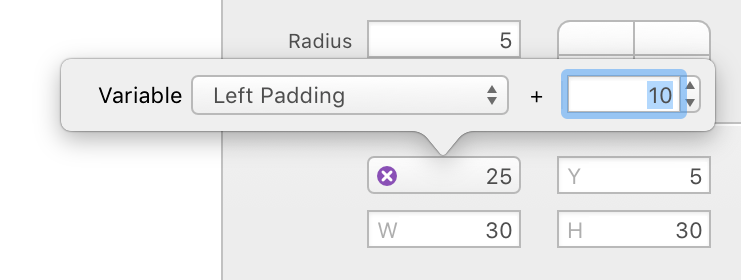
- Once the connection is established, the text field will become non-editable. Click on the connected text field to adjust its additional offset.


- You can display Variables in canvas using menu Canvas ▸ Show Variables. Purple indicators will appear for Variables of Point and Rectangle types and you can drag them around.
- Variables of type Number, Fraction and Angle can be used to export animated GIFs. You can setup this in Inspector of Canvas, in section Image Export. Choose GIF format, enter start and end values of given Variable and choose duration and timing, and export using ⌘E.
Variables will probably encourage you to think about your designs in new ways. Ability to dynamically connect multiple seemingly non-related attributes of different Shapes, allows you to give a concrete meaning to the bunch of objects on your canvas.
To learn more about Variables, read our Variables documentation or watch a video about Variables.
