PaintCode Power User: Beziers
This post is a part of series PaintCode Power User.
In this post, I will write about Beziers in PaintCode and what editing capabilities they have. For more general discussion about Shapes, read our previous post.
Bezier is the most versatile of all Shapes. In fact all other Shapes are built on top of Bezier. Bézier curves are a very important concept in computer vector graphics, but their in-depth explanation is out of scope for this post. In case you want to learn about them more, try this Wikipedia page.


Basic information about Beziers in PaintCode:
- Bezier is fully editable.
- They can have any number of vertices.
- Lines connecting vertices can be straight or curved.
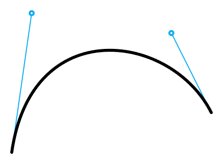
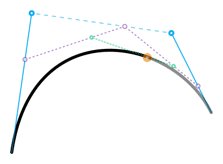
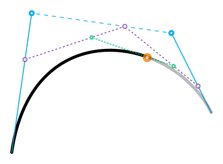
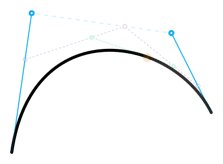
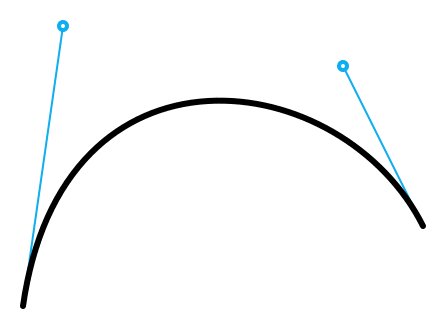
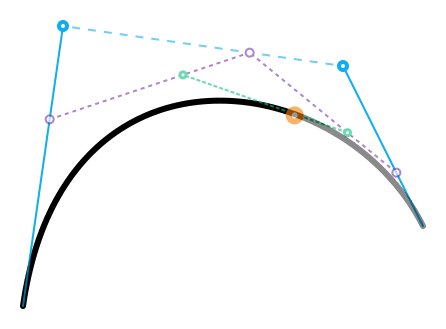
- Curvature is controlled using virtual points. Exact meaning of these control points is well defined in Bézier equation, see Wikipedia.
- In Beziers, not all vertices must be connected to all others. Isolated groups of vertices are called contours.
- Every Bezier has a direction in which it is drawn, however, you usually don’t need to think about it.
- Beziers in PaintCode use non-zero fill mode, not even-odd fill mode.


Editing
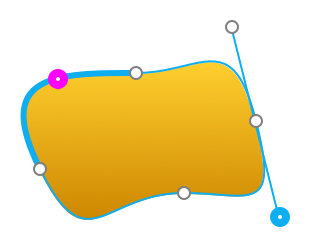
With Bezier shapes, you can move each individual vertex, adjust each curve, add vertices and delete them, so there is quite a lot of editing options:
Extending Bezier
- To enter editing mode, double-click or hit ↩︎, and there is a dedicated button on Touch Bar.
- After you create new Bezier, you are automatically in extending mode.
- In extending mode, click anywhere to add a new vertex. Click and drag to adjust curvature.
- When editing existing Bezier, select an end vertex and press ⌘ to enter extending mode.
- Hold ⇧ to snap next vertex onto 45° axis.
- Click the beginning the Bezier to close it.
- To exit extending mode, hit esc key or ↩︎ again or tap Done on Touch Bar.
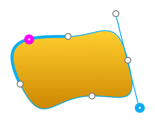
Vertex Selection
- Click on existing vertex to select it. Guys, this is computer basics.
- Hold ⇧ while clicking more vertices to select multiple.
- Drag a rectangular selection to select multiple vertices.
- If you select only one vertex, its curvature control points appear, if it has any.
Vertex Operations
- All the operations below also work with multiple vertices selected.
- Dragging a vertex moves also its curvature control points.
- Hold ⇧ while dragging to move vertex along 45° axis from original position.
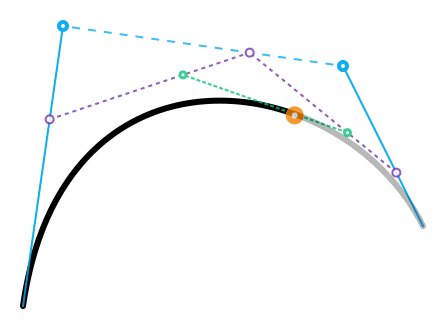
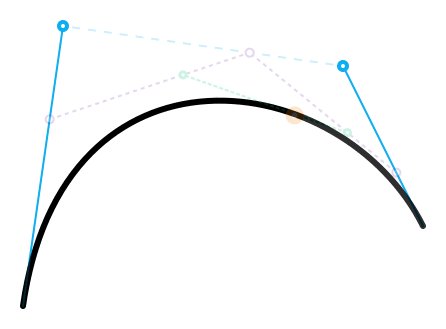
- Drag virtual control points to change curvature. By default, they both move synchronously to preserve nice continuation of the line.
- Hold ⌥ while dragging curvature control points to move them independently.
- Hit Delete key to remove selected vertex or selected curvature control point.
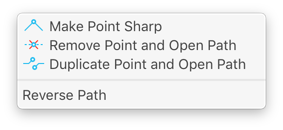
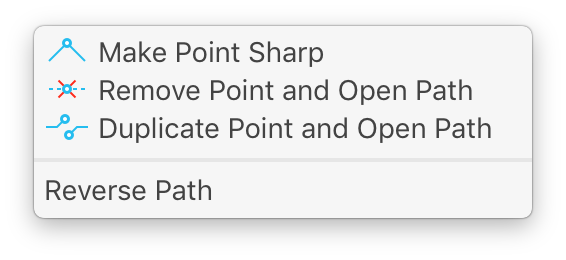
- To remove curvature control points of selected vertices, you can use contextual menu and select Make Point Sharp. Touch Bar has a button for this.
- To create curvature control points on vertex, use contextual menu and select Make Point Round. Touch Bar has a button for this, too.


- The contextual menu also offers an option to Duplicate Point and Open Path. It does what it says and Touch Bar has a button for that.
- To merge vertices into one, select them and use contextual menu item Merge Points. Again, the Touch Bar has you covered.


Line Operations
- Click anywhere on a line to create a new vertex. This will not affect curvature of the line.
- To delete a line, use contextual menu item Remove Segment.
- Contextual menu offers an option to Split Segment. This will create two vertices on the clicked position.


Other
- Any other Shape can be converted to Bezier using contextual menu or pressing ⌘B.
- If the Shape has a stroke, it can be converted to Bezier for further editing, using contextual menu item Convert Stroke to Bezier.
- If the Shape has a text, the text itself can be converted to Bezier for further editing, using contextual menu item Convert Text to Bezier.


- If your Bezier has multiple contours, contextual menu offers option to Break Into Multiple Beziers.
- If you need to know Bezier direction, it can be displayed using menu Canvas ▸ Show Bezier Orientation.
- Direction of Bezier can be reversed using contextual menu item Reverse Path, while in editing mode.
Combining Operations
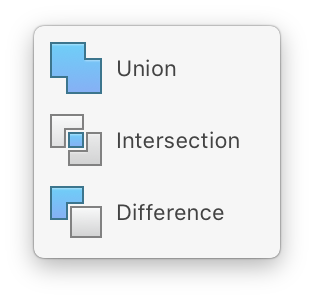
Window toolbar includes 3 buttons for combining multiple Shapes together. If you customized your Toolbar, you might have a button Combine that includes all 3 operations. Select two or more Shapes and these buttons become active.


- Union – This will merge all vertices of selected Shapes. In other words, all areas covered by any selected Shape will be covered by the newly created single Shape.
- Intersection – This will create a combined Shape that covers areas covered by both (or all) selected Shapes.
- Difference – This will “subtract” one Shape from the other. The final Shape will cover area covered by first selected Shape, but not covered by second selected Shape.
These operations are quite difficult to explain, but they are easy to understand when you actually try them. Keep in mind that these operations also merge styles, so you may get side-effects when using them. Shape Styles will be the topic for the next post.
To learn more about Beziers in PaintCode, see our Bezier documentation.
